20.6.2024 - 7.8.2024 (Week 9 - Week 15)
Caitlin Ong Lynn Dee / 0343801 / Bachelor of Design (Hons) in Creative Media
Advanced Interactive Design
Final Project
CONTENTS
LECTURE
INSTRUCTION
Final Project – Completed Thematic Interactive Website
The final project is a continuation of Project 1 and 2 at Week 9, 20th June 2024. Mr. Razif would assign us to complete some tasks to familiarize with the usage of Adobe Animate. The tasks were quite challenging as the steps were very precise. I tend to get lost with the explanation supplied by Mr. Razif’s in class.
Sketch
After realizing that the prototype I created had too much content, it felt overwhelming to animate every single page, so I decided to sketch an alternative version of the home page to simplify things.
From the original prototype of the Care Page, I decided to use as the Home Page. I made some major tweaks on the Shop Page. From the original prototype I had four different hibiscuses, in my final project I focused on mainly the Chinese Hibiscus.
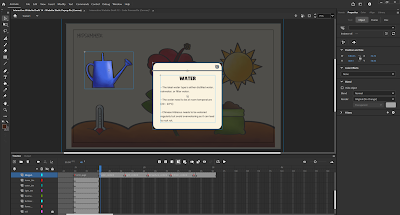
I also intended made some changes on how the animation works to get to the Shop Page. Instead of clicking on the flower that triggers an animation of the Hibiscus blooming, I redirected users to click on the bloomed Hibiscus and the camera will zoom in the Hibiscus where a text box will appear, and the price will be shown.
As for the soil button I remove that concept since it does not give a strong impression that it was a button to the users. I change it as a non-interactive asset.
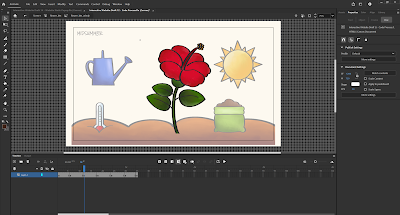
Assets
Next, I created all the assets in Procreate on my iPad. I then exported all my assets into Adobe Animate. I have decided to make every single item to be distinguish by one primary color to indicate that it is interactive.
Animation Process
I then, create all the animations in Adobe Animate. Once completed, I stated adding the codes to transform the website into a more interactive one. Figuring the codes is one of the most challenging things I had to do as I am still working on my ability to write codes. Mr. Razif guided me on the problems I have been facing.
Technical Difficulties
Once I deploy the content, I found an error on body text that I propose in Project 1, I decided to change the font from Work Sans to Rubik. Also, I found out that the close button is not functioning well. I tried my best to fix the font and the close button.
Recover from Technical Difficulties
After many attempts on fixing the close button, I found out that the transition animation needs to be cut out in order for the close button to be functional. Finally, I was able to launch my website through Netlify. I then I had to record a video walk through on how to navigate the website.
For the shop page, I intend to make the quantity button and buy button non-functional, but I feel that doing so can led to confusion. So, I took out the quantity button and make the buy link to a Shopee page.
Sound Effects
After Receiving a response from Mr. Razif on how to make the close button functional, I am relief that I am able to implement transition animation in the final version of my website. I also added in sound effects on the buttons.
Final Outcome
Netlify Link:
Interactive Website Final (caitlinong-aidflowershop.netlify.app)
Published Files Link:
https://drive.google.com/drive/folders/1VvuZY62zEvviG9P_4bP-qB_yPc2vQ-Ba?usp=sharing
Animate Project File Link:
https://drive.google.com/drive/folders/1lGIOfvKro26e_EwFiPjMMYGv1g7SVEC7?usp=sharing
FEEDBACK
Week 12- The Script type is wrong it should be HTML not Action Script
- No need code to loop the flower animation on the loading screen
REFLECTION
Experience
It was a very stressful experience because especially during the final project as I had very little knowledge on how coding works on Adobe Animate compared to Dreamweaver. Unlike Dreamweaver, it was difficult to find information to allocate the correct codes to work on the animation for Adobe Animate. I worked tirelessly, stuck on a specific part, trying to figure out the correct codes to utilize.
Observation
I appreciated Mr. Razif’s guidance on how to code correctly. I found out certain parts did not work as some codes were missing a specific word which was very frustrating. Every single letter and word count to make the website functional.
Findings
While waiting to gather feedback from Mr. Razif, I set myself out to google videos and looked through the tutorial videos Mr. Razif shared.

%20(1).jpg)
.jpg)


























Comments
Post a Comment