23.5.2024 - 13.6.2024 (Week 5 - Week 8)
Caitlin Ong Lynn Dee / 0343801 / Bachelor of Design (Hons) in Creative Media
Advanced Interactive Design
Task 2
CONTENTS
LECTURE
INSTRUCTION
Task 2: Interaction Design Planning and Prototype
Task 2 involves planning the websites interactive design elements and features. It should include layout visuals and animation examples and or references in order to demonstrate the idea.
Layout Visuals
Since the layout for my proposal is a low fidelity, I have created a colored illustration of the website's layout in order to explain my idea better. But at this moment the Illustrations present in the presentation, don't represent the final design on the website. I recreate all the website layouts and GIFs in Procreate.
Prototype link:
https://www.figma.com/design/SUqVzKAtvxvEA5Vg7SfoHT/AID%3A-Task-1-Final?node-id=0-1&t=uamSQusNqF9zMfMr-1
Loading Screen
The loading screen is simple I took inspiration on the classic loading screen and add in flower patterns. The users can press start to go into the Home page.
Animation Reference:
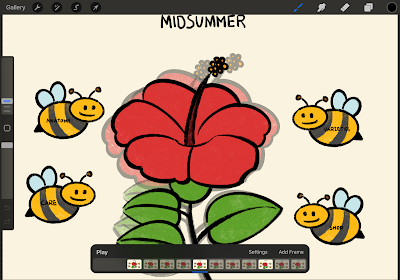
In the Home page the bees act as the buttons to go to different pages. Some of the animation is not accurate, as in the final version I plan for the animation to be smoother.
- Bee Button: https://pin.it/585Qk7S86
- Hibiscus Flower: https://pin.it/69fnPcI5F
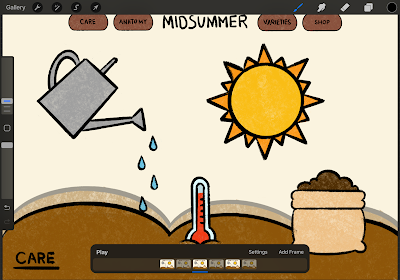
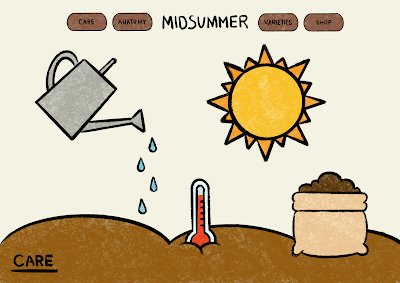
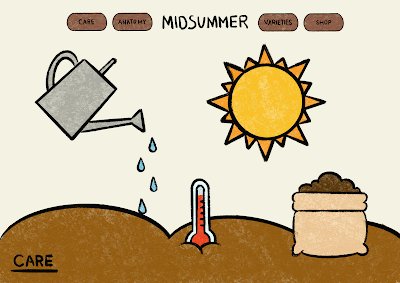
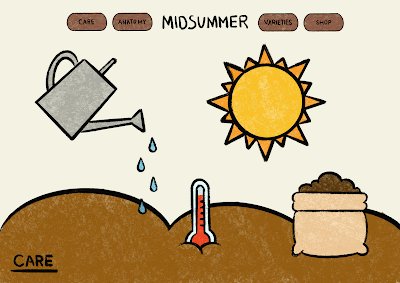
Care Page
In the Care page user can interact with pictures that represent the hibiscus' conditions. By clicking on the picture, a pop-up text box will paper to show Information about hibiscus conditions. Each of the icons present page will have a text box pop up by scaling up. However, I only apply that animation for water can only to represent all of the pictures in present in the page.
Animation Reference:
- Wate Can Button: https://pin.it/7ci0mPnVG
- Sun Button: https://pin.it/617ZgAf3z
- Fertilizer Button: https://pin.it/27HyQANgz
- Soil Button: https://pin.it/6buX4cX3Z
- Thermometer Button: https://pin.it/6buX4cX3Z
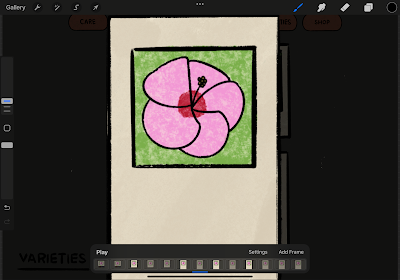
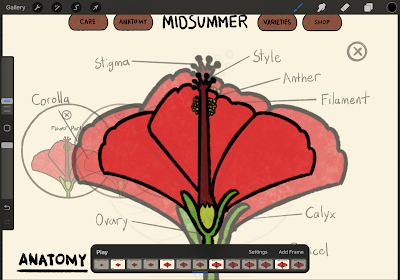
Varieties Page
Users can interact with the pictures of the different types of hibiscuses and by clicking on it can view information about it.
Animation Reference:
- Hover Effect: https://pin.it/AjUKdYUAJ
- Expand Animation: https://pin.it/4YTtSPmMi
The hibiscus will start as drawing and once user click on its certain parts of the hibiscus will be colored. And a bubble will appear showing a cross section of the hibiscus the by press the bubble it.
Shop Page
In the shop page I plan to have the user press on an empty labeled flowerpot and the flower will bloom out of the flowerpot. And it will zoom in on the flowerpot to show another page to buy the specific flower. For the animation I only animated one to represent all of the flowerpots.
Animation Reference:
.jpg)

%20(1)%20(1).gif)
Final Outcome
FEEDBACK
- The presentation is good, very detail and explain the interactive elements clearly
- Tone down some of the animation
REFLECTION
I find this module a time consuming and confusing experience. When it comes to presenting my work, I was concerned whether or not the viewer can understand me since verbal communication is one of my biggest weaknesses. So, I created GIF for every single animation that is going to be present in my website. It took me a very long time to create every frame on Procreate.
Observation
I notice that some parts I already did in Task 1. So, in Task 2 I decide to explain the interactive element in detail and to elaborate my idea.
Findings
Majority of my recourses came from Pinterest, and I find this website very helpful to find some inspiration. Also, some of the animation inspiration came from one of the websites provided by Mr. Razif.
.jpg)


.gif)
%20(1).jpg)





%20(1).jpg)






.gif)

%20(1).gif)

%20(1).gif)

.gif)
%20(1).jpg)


%20(1).gif)

%20(1).gif)

.gif)
%20(1).jpg)




.gif)
%20(2).jpg)


-min.gif)
Comments
Post a Comment