9.05.2023 - 28.05.2023 (Week 6-Week 8)
Caitlin Ong Lynn Dee / 0343801 / Bachelor of Design (Hons) in Creative
Media
Typography
Task 2
CONTENTS
1. Lecture
2. Instruction
3. Tutorials
4. Submission
- Task 2 / Typographic Exploration & Communication
- Initial Design
- Draft 1
- Draft 2
- Revising the Layout
- Draft 3
- Draft 4
- Finalizing the Layout
- Final Outcome
- Final Layout
- Final Layout with Baseline
6. Reflection
7. Further Reading
8. References
LECTURE
INSTRUCTION
TUTORIALS
VIDEO 1: TYPO_TASK 2_PROCESS DEMO
TASK 2: TYPOGRAPHIC EXPLORATION & COMMUNICATION
INITIAL DESIGN
Task 2 is where I am task to express a content of the document that Mr. Vinod provided creatively through typography. Like Task 1, Exercise 1 the title needs to express regarding the content. And we need to plan a layout like Task 1, Exercise 2.
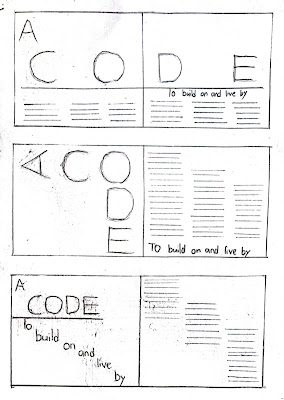
First, I started sketching out the title expression. All inspired by different types of code. The first sketch is inspired by morse code construed into font form. The second sketch is inspired by the barcode. The "Code" word in third sketch is constructed to a geometric shape to reflected on the restrictive nature of a Code. The fourth sketch has keyboard symbols replace the letter.
INSPIRATION
During the digitalization phase I choose sketch 4, I started
experimenting different types of fonts to see for the word “Code”
because I wanted that word to be attention grabbing to the viewer
and I need to find out which font goes well with the keyboard symbol
on the word “code”. I also test out the thinness of the underline of
the word “code” and the arrangement of the letter “A” above. In the
end I choose the concept on the top, left.
For the sketch of Title 2, I change the placement of the letter “A” from center to the left and I fuse the letters in the word “Code” together in order to make the word flow smoothly. The title is originally going to have white background but I it did not look impactful, so I change it to be more striking.
I my intention is for the alignment to be slanted for the left, but
doing this can be quite challenging as I struggled to find a suitable
paragraph arrangement to fill the entire content.
Draft 1
Heading
Font: ITC Garamond Std (Book Condensed),
Futura Std (Book)
Point size: 200pt, 100 pt,
20pt
Leading: 200 pt
Tracking: 200pt
Body Text
Font: Adobe Caslon Pro (Regular)
Point size:
9pt
Leading: 11pt
Paragraph Spacing:4mm.
Line Length: under 60 words
Alignment:
Left alignment
Margin & Collums
Margin: 12.7mm (Top) 12.7mm
(Bottom) 12.7mm (Left) 12.7mm (Right)
Collums: 5
Gutter: 4mm
Draft 2
Heading
Font: Futura Std (Medium & Book)
Point size: 90pt, 100 pt, 150 pt,180pt, 16pt
Leading: 150 pt
Tracking: 150pt
Body Text
Font: Adobe Caslon Pro (Regular &
Italic)
Point size: 9pt
Leading:
11pt
Paragraph Spacing: 4mm.
Line Length:
around 40 words
Alignment: Left alignment
Margin & Columns
Margin: 12.7mm (Top) 12.7mm
(Bottom) 12.7mm (Left) 12.7mm (Right)
Columns: 4
Gutter:
6mm
REVISING THE LAYOUT
From the feedback given from Mr. Vinod in week 6. I did not know that
the code in the title is referring to ethic rather than computer code.
So, I did some research on the internet to find inspiration for the
title expression.
INSPIRATION
I found this Idea Index book cover; it gave me the idea to combine the word different words with the same letter to express the idea that everyone affects others and we must work together to create a better community.
My approach for this layout is the title and paragraphs to be angle around 45 degrees like Draft 1, structured in a jagged manner like building blocks. The content will divide into different sections.
Draft 3
Heading
Font: Univers LT Std (Light
Condensed Oblique) Futura Std (Extra Bold & Book)
Point size: 430pt, 70pt,100 pt
Leading: 0pt
Tracking: 0pt
Body Text
Font: Bembo Std (Regular & Bold
Italic)
Point size: 9pt
Leading: 11
pt
Paragraph Spacing: 2mm.
Line Length: Around 70 words
Alignment: Left
alinement
Margin & Columns
Margin: 12.7mm (Top) 12.7mm
(Bottom) 12.7mm (Left) 12.7mm (Right)
Columns: 5
Gutter: 6mm
Draft 4
Heading
Font: Gill Sant Std (Ultra Bold), Univers LT Std (Bold
Oblique)
Point size: 140pt, 200pt, 220pt,330 pt 42pt
Leading: 0pt
Tracking: 0 pt
FINALIZING THE LAYOUT
From the very beginning I realize made a mistake by on not sketching the layout first rather than the title. It gives me a clear vison of the layout once I entered the digitalization phase, as most of the time when I finish the title expression on illustrator. It can be difficult figuring out the placement of the paragraphs.
I also notice that I have not put much consideration on the baseline with the past drafts, so I decided to explore more one the structure of the of the paragraphs.
FINAL OUTCOME
Final Layout
Heading
Font: Gill Sans Std (Ultra Bold, Bold Italic),
Point size: 220pt, 36pt
Leading: 180 pt
Tracking: 75 pt
Body Text
Font: Serifa Std (Light & Italic)
Point size: 9pt
Leading: 12 pt
Paragraph Spacing: 2mm.
Line Length: Around 40 words
Alignment: Left alinement
Margin & Columns
Margin: 12.7mm (Top) 12.7mm (Bottom) 12.7mm (Left) 12.7mm
(Right)
Columns: 4
Gutter: 4mm
FEEDBACK
WEEK 6
General Feedback:
- Don't put small words on the edge.
- Avoid contrast.
- Don't put a lot of distortion on the Heading.
- Don't make the column space too wide, Max: 7mm.
- Don't make the text go out of the margin.
- Don't put different alinement on the same content.
- Make the Handling expression related to the content.
WEEK 7
- Don't use Bodoni Std font as a Body Text
- The title doesn't relate to the paragraph format.
REFLECTION
EXPERIENCE
Task 2 is one of the most challenging assignments I have ever done. I one of the most challenging aspects of this task is learning how to make the title expression and the contents flow naturally. I always started creating the title first on Illustrator, but when I export it to InDesign to create the layout for the content it ended up not looking right. Begin to I notice that pick the hardest content to expressed because when I search on the internet for inspiration, I could barely find the right one that help me make the better design communication of the layout.
OBSERVATION
From the feedback given from Mr. Vinod I misunderstand title of the content and thus the expression I made is not appropriate. And I overlooked in some part I did not know it will make easier such as I did not make layout sketches at the beginning, this would have help focus on the bigger picture rather focus on the details. I was so focus on style I forgot to be considerate with the baseline.
FINDINGS
Upon those inefficient mistakes I cause, refencing my friend’s or my senior’s process on their E-portfolio helps me stay on the right track.
FURTHER READING
This book gives insights on font types, line spacing, paragraphing and formatting styles. It delivers the differences on the different font types, the serif, sans serif, display and decorative fonts and script fonts.
Different font styles are also covered, it ranges from plain, italic, bold and bold italic. Introduction of the different font families from plain, italic, bold and bold italic is also discussed. Font families refer to fonts of the same design but of different weight.
In line with typography, character and word spacing is also mentioned. Inter character spacing known as kerning creates a pleasant look for the text. The adjustment of word spacing is called tracking. Negative (words closer together) positive (words farther) tracking is used to adjust a selection of words. This is usually done after all editing of words is done.
The general rule for line spacing, it depends on the font used and the type size used. Some fonts require more line spacing. The larger the type size the more line spacing is required.
There is also a section on the baseline grid. It is to ensure that the text cross aligns across columns. An introduction to paragraphing discusses the usage of flush left, centered, justified and flush right.
Typography is a craft of arranging type with the goal to make language visible. However human usually end of thinking of what to write than how we write it. In typography more importantly, how others read it.
Good typography focuses the readers. It also makes readers feel, the right typeface sets the tone and voice of the text.
It is important to pick typefaces that has several different styles. When wanting to mix typefaces, it is important to keep an eye for typeface families that have both serif and sans-serif characters.
f it if really crucial to mix typefaces, choose a typeface that have similar x-height and the characters should be similar in shape and proportions.
It is important to choose a typeface that makes the content easy to read. The essential factor is choosing the right font size and line height. For most text the optimal line height is between 120% - 145%. For print the comfortable size is between 9 to 12 points. On the screen it is recommended 14-24 pixels. For optimal line length, it should range between 45- 90 characters.






















.jpg)


Comments
Post a Comment